Designer d'IHM et création de templates Bootstrap ergonomiques et Mobile First

Bonjour,
Je suis spécialisé dans la création d’interfaces utilisateurs pour les applications mobiles et desktop.
À partir des spécifications techniques, je commence par la création d'un wireframe, les ébauches sont ensuite finalisées graphiquement sous Figma via un design system que j'ai entièrement créé (Conception + Design graphique + Framework CSS3).
Mon travail est agrémenté d’illustrations dessinées avec Photoshop/Illustrator que je peux animer et reprendre en motion design (Animate CC/ After Effect).
Mon appétence pour la communication visuelle, l'ergonomie, les réseaux sociaux, le design graphique et le motion permettent d’offrir aux utilisateurs une expérience UX significative et positive.
Des exemples de mon travail (UI design + intégrations HTML5/CSS3)
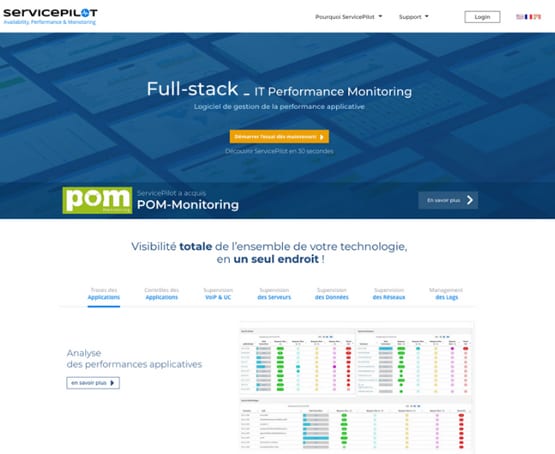
 Webdesign du site Web Service Pilot.(anicenne version)
Webdesign du site Web Service Pilot.(anicenne version)
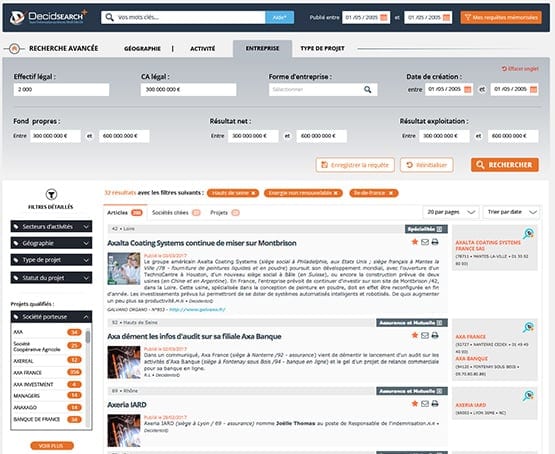
 Recherche ergonomique pour le module de recherche du site Decidento et création graphique du module.
Recherche ergonomique pour le module de recherche du site Decidento et création graphique du module.
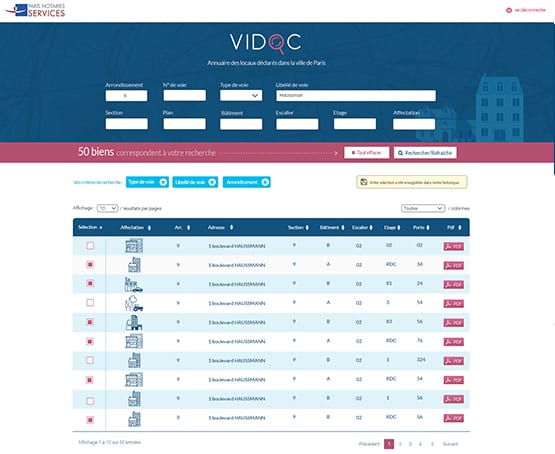
 UI design et intégration HTLM5/CSS3 en mode responsive design d'une application de recherche documentaire.
UI design et intégration HTLM5/CSS3 en mode responsive design d'une application de recherche documentaire.
 UI design d'une interface utilisateur pour ENPC Center.
UI design d'une interface utilisateur pour ENPC Center.
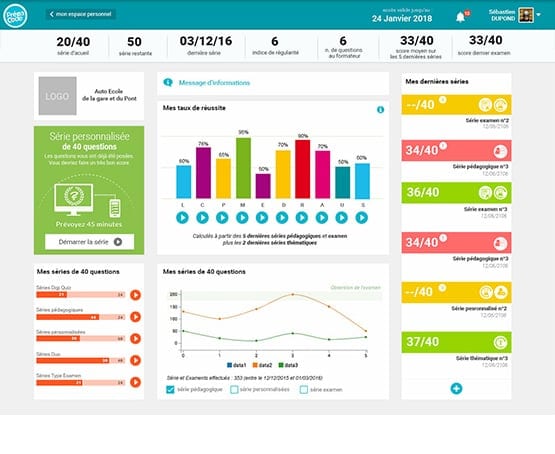
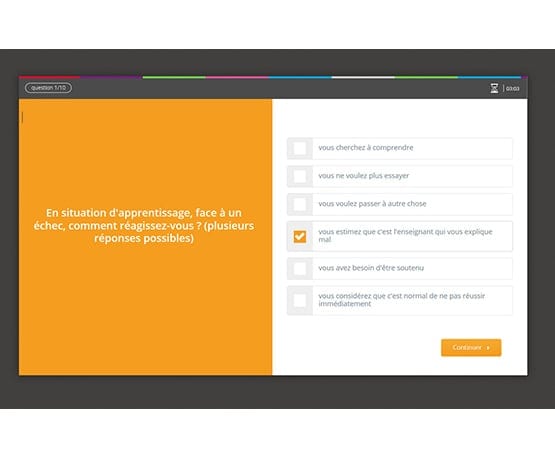
 UI design et intégration HTML5/CSS3 de l'application Eval+ en mode responsive.
UI design et intégration HTML5/CSS3 de l'application Eval+ en mode responsive.
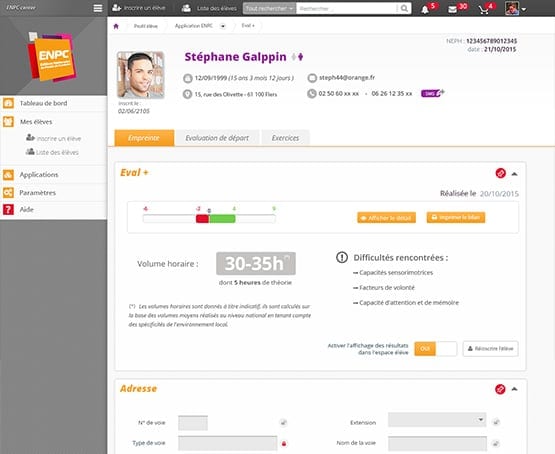
 UI design et intégration HTML5/CSS3 en responsive design de l'application Web/mobile Enpc Center.
UI design et intégration HTML5/CSS3 en responsive design de l'application Web/mobile Enpc Center.
Services
UI/UX design sous Figma
Je crée un design system avec Figma pour garantir une cohérence visuelle,
accélérer le développement, et faciliter les mises à jour grâce à des composants réutilisables.
Thèmes Bootstrap et codage CSS moderne
J'intègre vos templates Bootstrap en utilisant du CSS moderne, notamment du CSS sémantique et du CSS utility-first pour garantir des interfaces performantes, flexibles et facilement maintenables.
Illustrations full HD
Les pictos, illustrations et infographies sont au format vectoriel. Ce format full HD permet d'être réutilisable pour du print ou du motion design.
Style Guide
Le Style Guide (ou Guidelines Visuelles) est une documentation qui regroupe toutes les règles et éléments visuels comme la typographie, les couleurs, les icônes, les espacements et autres composants graphiques et assure ainsi une cohérence graphique.
Print et documents d'entreprise
Toujours dans l'idée de diffuser de façon claire et élégante vos informations, je design vos documents d'entreprise à partir des éléments graphiques que j'ai créés : du kakémonos aux affiches, vos produits digitaux seront diffusés sur tous les supports.
Animations Web
Création de bannières Web ou d'illustrations animées avec Animate CC et/ou After Effects. Exports Web au format Json (bodymovin/lottie), canvas avec create.js ou svg avec snap.js.
