Structure d’un document HTML5

La difficulté de comprendre la structure d’un document en HTML5 vient surtout de l’utilisation des balises de sections (header, nav, footer, main, body, aside, section, article…).
Chacune de ces balises doit être utilisée avec ses règles (voir mon article sur la liste des balises HTML5).
Ces balises de sections doivent aussi avoir un titre de type H1, cela n’est pas obligatoire, mais fortement recommandé.
Pour valider un document en HTML5, il est important d’analyser sa hiérarchisation que l’on appelle le "outline" ou pour faire simple, le rapport complexe qui existe entre les balises de sections, leurs imbrications et les titres.
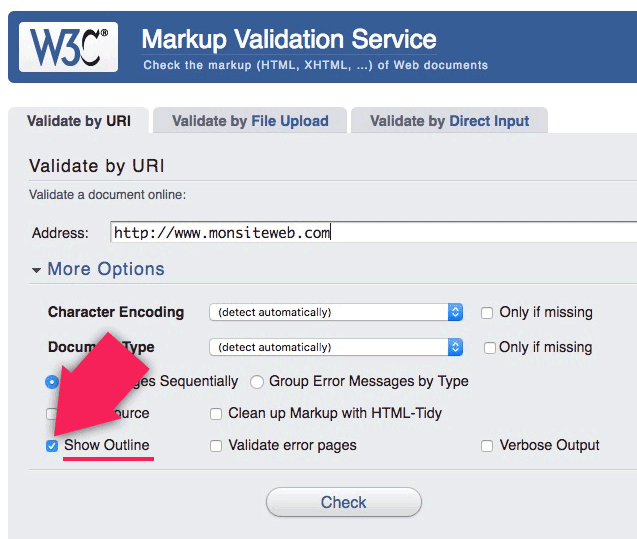
Dans le validateur de code du W3C, une option existe pour vérifier cet aspect assez méconnu.

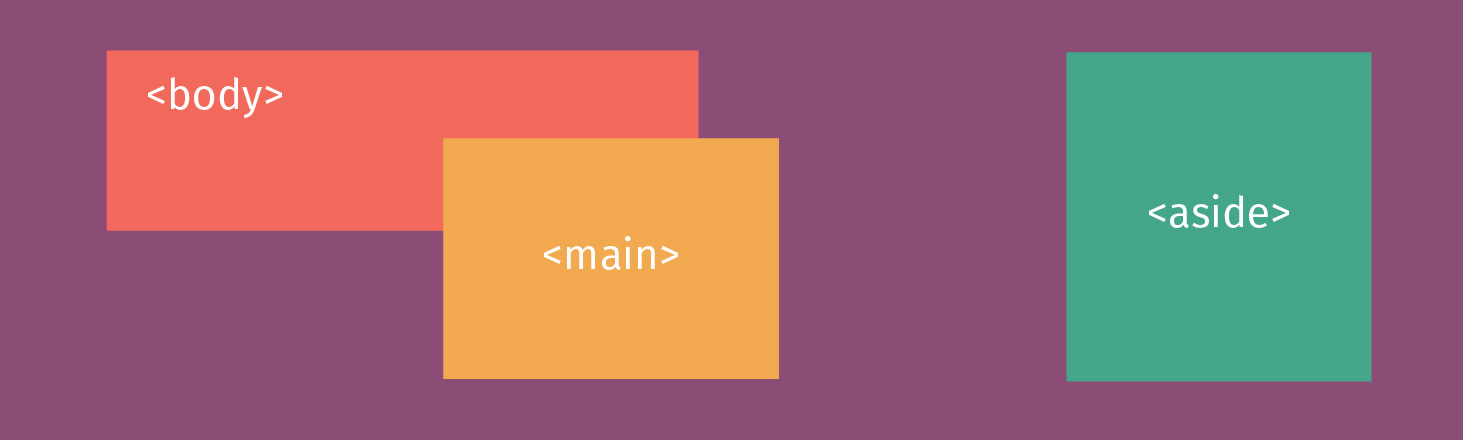
Voici un schéma très simple : un entête, un pied de page et pour le contenu principal une colonne centrale et une colonne à droite.