Valider son site aux standards du Web

Rendre son site conforme aux standards W3C
Rendre son site Web conforme aux spécifications du W3C est primordiale pour en contrôler la qualité.
Pour être conforme aux standards W3C, votre site Internet doit prendre en compte plusieurs paramètres :
- Déclarer un doctype reconnu par le W3C
- Le respect de la sémantique
- Utiliser une feuille de style robuste
- Rendre son site accessible selon les spécifications WCAG
- Tester et corriger ses pages
1) Déclarer un doctype issue du W3C
Le doctype est la première ligne de code pour vos pages Web, cette déclaration permet de savoir quelle version HTML on utilise et quelles sont les règles à appliquer (ces règles sont différentes suivant la version HTML utilisée).
Les deux déclarations les plus utilisées à l’heure actuelle sont "XHTML 1.0 transitionnel" (ce langage est officiellement abandonné) et "HTML5".
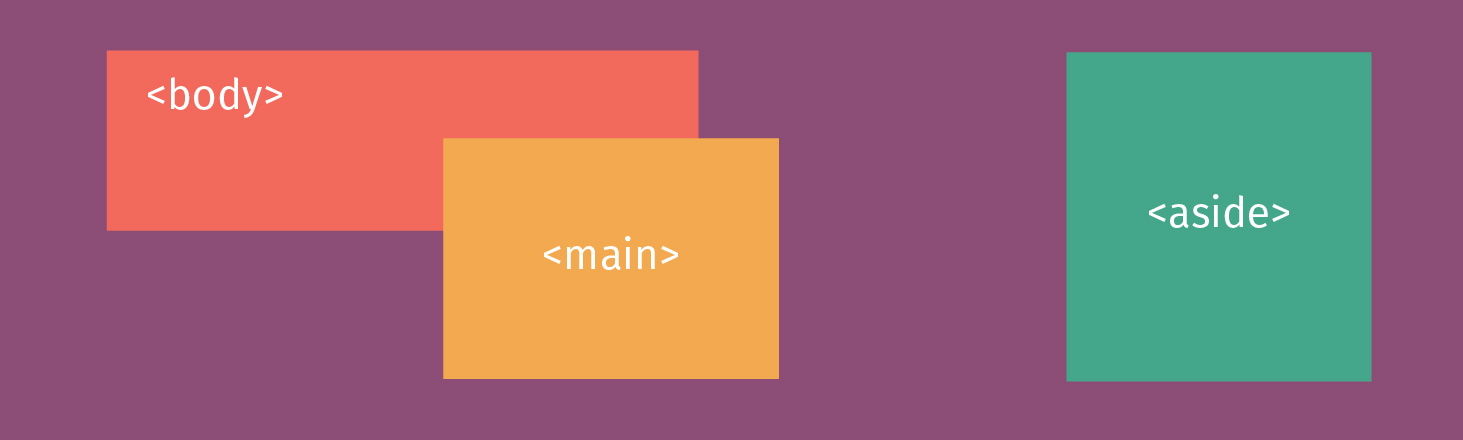
2) Le respect de la sémantique
L’architecture d’une page HTML doit être bien pensée afin que les contenus soient hiérarchisés. Les balises HTML doivent être utilisées selon des règles bien précises, vous trouver la liste de toutes les balises HTML sur cette page.
De plus, les balises HTML doivent respecter de nombreux attributs afin d'être pleinement efficaces.
3) Des feuilles de styles robustes
Séparons les textes de leurs mises en forme grâce aux feuilles de styles ou CSS.
À chaque page HTML contenant textes et images sont rattachées une ou plusieurs feuilles de style externes (ou “fichiers CSS”). On trouvera sur cette feuille de style les couleurs, tailles des typos, images d’arrière-plan… La feuille de style suit elle aussi des recommandations strictes.
Pour que son site s'affiche correctement sur tous les navigateurs, il faudra non seulement respecter ces règles, mais aussi savoir comment les navigateurs les interprètes.
On fera toute fois exception pour Internet Explorer 7 et 8 qui ont une vision très personnelle du Web : il faudra pour ces navigateurs créer une feuille de style additionnelle.
4) Rendre ses pages accessibles WCAG
Contrairement à ce que l'on pense habituellement, l’accessibilité ne concerne pas uniquement les personnes souffrant de handicaps lourds.
Suivre les recommandations du W3C en matière d’accessibilité permet de garantir que toute personne, quelles que soit les difficultés qu’elle rencontre pour lire des pages Web, puisse le faire en utilisant des logiciels et des périphériques adaptés…..y compris les moteurs de recherche.
N’oublions pas que le moteur de recherche de Google est celui qui a le plus besoin d’accessibilité pour lire correctement vos pages.
5) Valider et corriger ses pages HTML
Tester ses pages Web via un validateur permet d'identifier les erreurs de codage et d'améliorer sensiblement la qualité de votre site Web.
- Liste de validateurs
- Tester le code HTML : validator.w3.org/
- Tester le code CSS : jigsaw.w3.org/css/
- Tester ses couleurs : Extenssion firefox
- Tester HTML5 + WAI-ARIA : about.validator.nu/
- Tester le code pour les flux RSS : validator.w3.org/feed/
- Tester les liens : validator.w3.org/checklink/
- Tester la sémantique : ...oups !
Parmi les erreurs de codage les plus fréquent, on trouvera :
- Des balises HTML mal fermées, cela va générer des bugs graphiques et dans certains cas empêcher la bonne indexation des pages dans les moteurs de recherche.
- Un mauvais encodage des URL n'aura que peu de conséquences, si ce n'est dans le référencement
- Des avertissements de couleurs dans les feuilles de styles seront gênants pour l'accessibilité.
- La duplication d'ID peut-être gênant pour l'accessibilité et peut générer des erreurs de code JavaScript.
- Une utilisation erronée des langages HTML ou CSS feront que vos pages s'afficheront différemment sur les navigateurs
- ...
En validant son site Web on trouvera des erreurs pénalisantes, et d'autres avec peu d'incidences.
Un site Web qui ne passe pas au validateur du W3C n'est pas dramatique si les erreurs relevées peuvent être identifiées et expliquées.