Création de Wireframes

L'indispensable Wireframe
Le Wireframe ou "maquette fil de fer" consiste à schématiser sa page Web de façon plus ou moins complète. Cette schématisation peut se faire sur papier ou à l'aide d'un logiciel spécialisé est permet de mettre en place l'architecture de ses pages Web. C'est l'étape indispensable avant de faire appel à un graphiste du Web.
La création d'un Wireframe est avant tout un travail de réflexion : "Comment placer mes blocs de contenus, sont-ils pertinent et en quantité suffisante. Communiquent-ils le bon message, la navigation est-elle intuitive ? ...". On aura compris que la création d'un Wireframe vous fera gagner un temps fou, car il mettra en évidence toutes les problématiques liées à l'ergonomie et aux messages que l'on veut véhiculer.

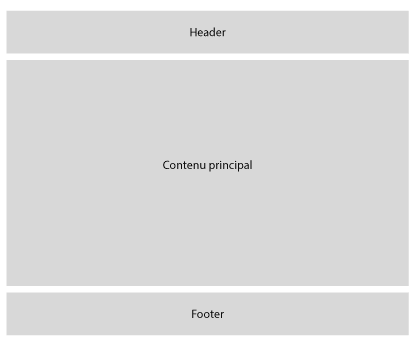
Exemple de wireframe pour un dashboard
Les outils pour la création d'un Wireframe
Les meilleurs outils, nous dit-on, sont le crayon et le papier.
Personnellement j'utilise un logiciel, mais on peut aussi utiliser un whiteboard, des post-it collés sur un mur ou sur une feuille de papier, et à la limite, cette étape de création est tellement importante, que vous pourriez utiliser une plaque de marbre et un burin que personne ne vous en voudra.
Voici pourquoi j'utilise un logiciel :
- disposer d'une bibliothèque de composants Web réutilisables
- déplacer facilement les blocs de contenu
- permettre un travail collaboratif en ligne
- exporter son Wireframe pour ces collaborateurs et/ou clients
Note : PowerPoint est très bien pour la création de Storyboard, il me semble peu adapté pour créer des wireframes.
Les meilleures ressources sont évidemment en anglais :
Blog d'informations dédié aux Wireframe : wireframes.linowski.ca. On trouvera aussi beaucoup d'informations sur Smashing Magazine (taper "Wireframe" dans son moteur de recherche et pour ceux qui ont des difficultés avec l'anglais, pensez à utiliser le navigateur Chrome, celui-ci possède une option pour traduire les pages automatiquement...)
Les logiciels :
Les prix des services en lignes varient entre 15$ et 100$/mois, les logiciels entre 495$ et 79$, difficile donc de faire une recommandation, mais voici la liste des logiciels et services les plus souvent cités :
- Axure
- Balsamiq
- MockFlow et un bog de ressources : http://mockupstogo.net/
Axure est mon logiciel préféré pour ce type de travail car il permet d'aller très loin. On peut carrément simuler de véritables sites Web avec des liens, des variables, des effets et tout ce qu'il faut pour créer des prototypes.
Alternative avec Illustrator : Si vous maîtrisez Illustrator, cela peut être une très bonne alternative, voici quelques kits de démarrage que vous pourrez compléter par vous même.
Et Bootstrap ?!?
Effectivement, pourquoi ne pas utiliser Bootstrap pour créer des wireframes? Franchement, ce n'est pas si débile que ça. Dans le cadre de la création d'une application Web, cela me semble être une bonne idée car le gain de temps sera considérable. Bien sûr, on suppose pour cela que la couche graphique soit simple à mettre en place, sinon ce n'est pas cool du tout.
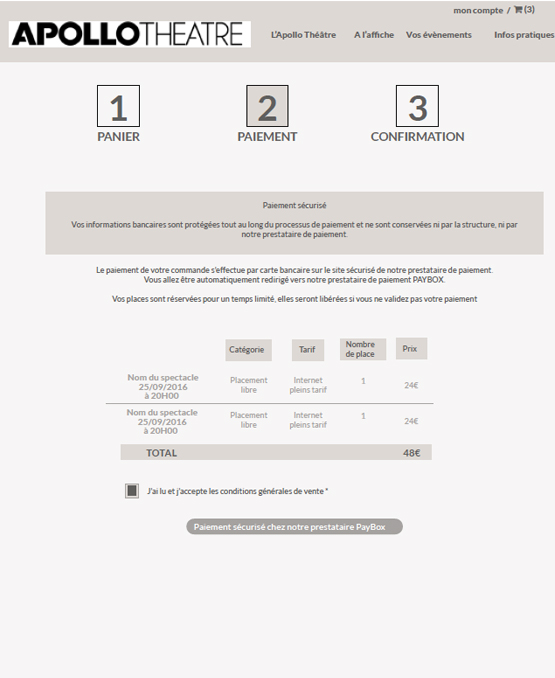
Exemple d'un Wireframe et de sa transformation grâce au graphiste Web (pour cet exemple, c'est moi le graphiste) :


Quelle est la différence entre Wireframe et Zoning ?
On fait parfois la distinction entre Zoning et Wireframe. Dans l'idée, un Zoning est une étape préparatoire au Wireframe, comme une sorte de brouillon avant d'écrire un brouillon.
Ce n'est pas gênant si l'on sait que le terme Zoning est une traduction française de Wireframe. Le terme de zoning est apparu avant que "wireframe" ne soit populaire. En anglais, le terme de zoning est plutôt utilisé pour les plans urbains, donc si vous allez en stage aux USA, il faut préciser que vous parler bien de Web et de non de cadastre.
Dans les livres d'UX design, je trouve le plus souvent les termes de Wireframe en basse fidélité ou en haute fidélité pour décrire le niveau de détail d'un Wireframe, cela me semble assez pertinent.